Раскладка, эскиз (layout, sketch)- схематичное расположения элементов на страничке. Причем размер, наклон, количество и т.д. элементов можно менять по желанию.
Шаблон (Template)- схематичное расположение основных элементов, которые находятся каждый на своем месте. Шаблоны очень облегчают жизнь, если вам приходится создавать много страничек.
Шаблоны можно скачать из и-нета, а можно сделать самим по готовым раскладкам.
Сегодня мы рассмотрим, как можно использовать шаблоны для создания гибридных страничек.
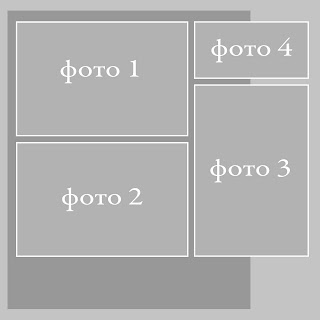
Одна из самых популярных раскладок – использование рассеченного прямоугольника, каждая часть которого представляет собой один из основных элементов. Такие раскладки просты, очень удобны и универсальны.
Например:

СКАЧАТЬ ШАБЛОН
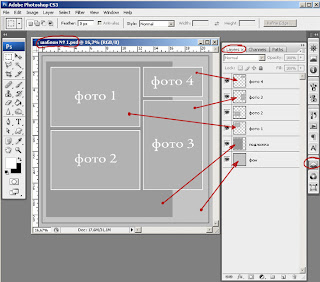
Шаблон представляет собой файл, созданный в программе фотошоп и имеющий расширение .psd. Каждый значимый элемент находится на отдельном слое.

ВНИМАНИЕ: я делаю странички 21х21 см!!!
Те, кто планирует использовать шаблон для страничек 30х30 см должны его увеличить!!!
Открываю Bridge.

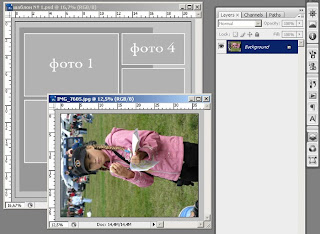
Выбираю подходящую фотографию.

Двойным щелчком открываю её в программе ФШ.

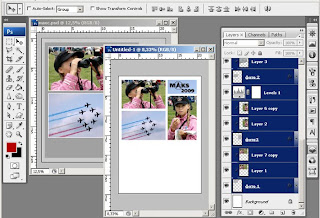
Выбираю инструмент Move Tool (щелкаем на соответствующий значок на панели инструментов или на клавишу V на клавиатуре). Перетаскиваю фотографию в документ с шаблоном (удерживая левую кнопку мыши).
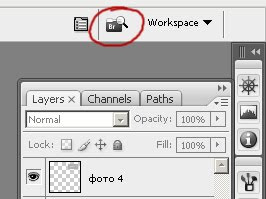
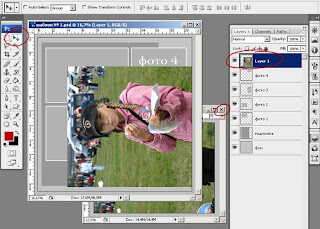
В документе с шаблоном появился новый слой с фотографией.
Документ с фотографией закрываем, не сохраняя никаких изменений.

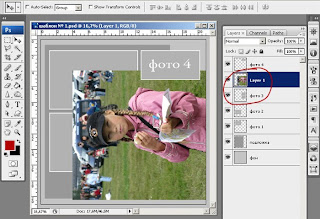
На палитре Layers помещаем слой с фотографией над слоем «фото 3». Для этого наводим курсор на слой с фотографией и перетаскиваем его, удерживая левую кнопку мыши.

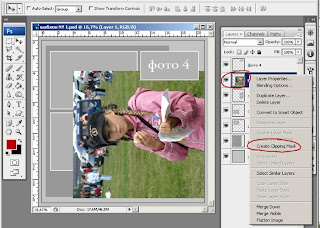
Справа от названия слоя щелкаем правой кнопкой мыши и в открывшемся меню выбираем Create Clipping Mask.

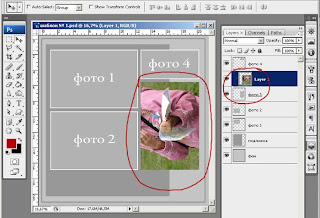
Обратите внимание, справа от привью слоя с фотографией появилась стрелка, направленная к нижнему слою. А на рабочем поле фотография видна только в пределах прямоугольника «фото 3».

Мне надо трансформировать фотографию.
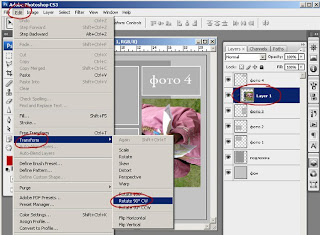
Во-первых, я её поверну на 90 по часовой стрелке:
Edit => Transform => Rotate 90 CW

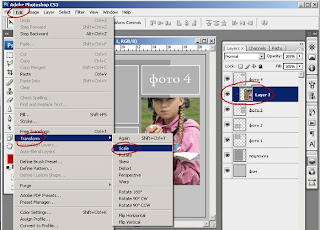
Во-вторых, я немного изменю её размеры:
Edit => Transform => Scale

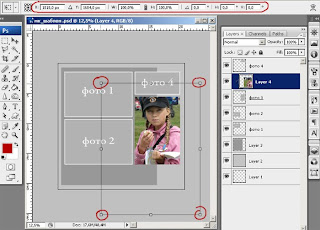
Вокруг фотографии появилась линия с маркерами. Меняем размер фотографии, перетаскивая угловой маркер и удерживая клавишу Shift (или Shift+Alt) на клавиатуре (для того, чтобы фотография не исказилась).
На панели состояния вы видите, как меняются величины в полях.X:, Y:, W:, H:.

Справа на панели два значка: перечеркнутый круг (не применять трансформацию) и галочка (применить трансформацию).

Поступаем так же с другими фотографиями.

Корректируем фотографии (смотрите предыдущие уроки по фотошопу).
Не забываем сохранять работу!!!
С одной стороны, мы не сделали ничего сверхсложного и продвинутого. Но зато откадрировали фотографии и у нас задан необходимый размер для данной композиции.
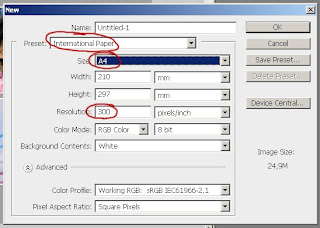
Теперь надо как-то их распечатать. Здесь многое зависит от размера имеющейся фотобумаги. Я буду распечатывать на листах формата А4. Поэтому создаю новый документ:

Выделяю все слои с фотографиями (щелкаем на первом слое и, удерживая клавишу Shift, на последнем выделяемом слое) и перетаскиваю их в новый документ.


Можно распечатывать.
Если вы экономите бумагу, то имеет смысл сделать несколько эскизов страничек. Добавить новые фотографии на лист для распечатки и распечатать сразу для нескольких страничек.
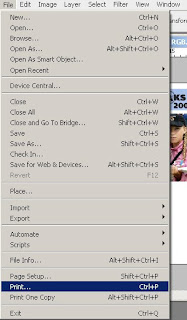
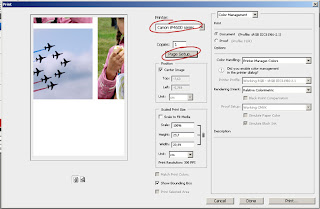
File => Print

Выбираем принтер. Заходим в Page Setup.

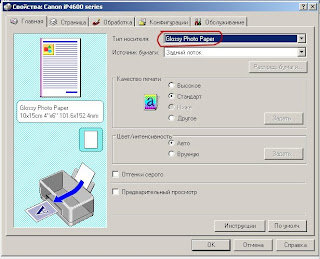
На вкладке Главная задаём тип бумаги.

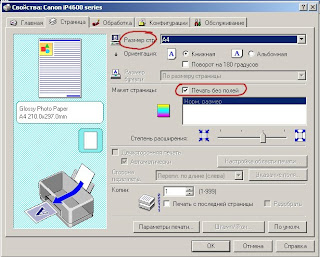
На вкладке Страница задаём размер страницы, её ориентацию, макет страницы.

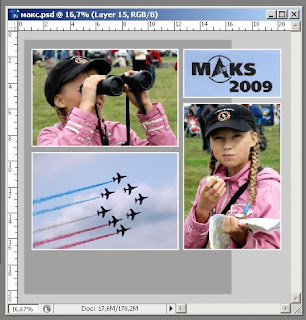
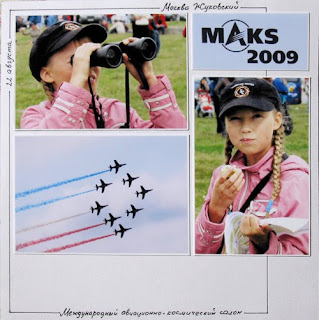
Распечатываем, вырезаем и создаём страничку.
Например, в стиле Clean&Simple.


1 комментарий:
Thank you so much for this Freebie. I want to let you know that I posted a link to your blog in CBH Digital Scrapbooking Freebies, under the Page 6 post on Oct. 15, 2009. Thanks again.
Отправить комментарий