1. Создаём новый документ.
2. Выбираем инструмент Pen Tool и начинаем формировать кривую с помощью узловых точек (как рисую я) или Freeform Pen Tool (если у вас есть планшет или вы умеете рисовать кривые с помощью мышки; и если не нужна точная направляющая). Какой бы инструмент вы не выбрали, форму контура можно будет откорректировать чуть позже.

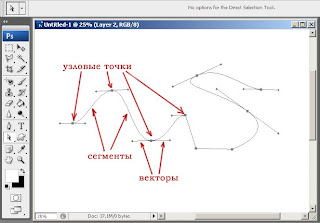
Весь контур поделён на участки (сегменты) узловыми точками.
Ставя узловую точку, можно, не отпуская кнопку мыши, растянуть векторы, которые определят форму и кривизну сегмента.

Ставя точку за точкой, рисуем контур нужной нам формы.
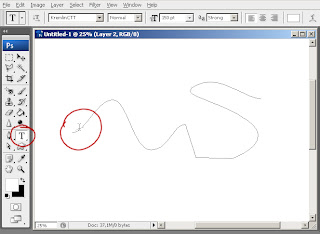
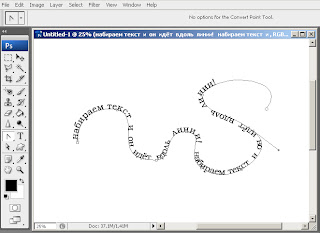
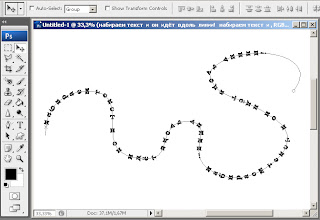
3. Выбираем инструмент Type Tool и двигаем указатель мыши к нарисованному контуру. Как только указатель окажется над контуром, он поменяет вид.

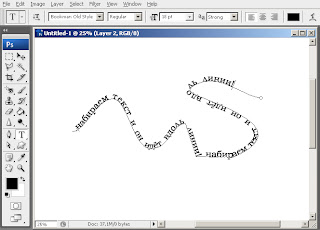
Щелкаем и на контуре появится курсор вставки. Теперь набираемый текст будет идти вдоль линии.

4. Редактирование контура.
Если надо подкорректировать контур, то:
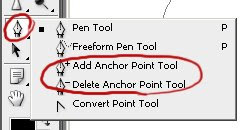
Можно добавить Add Anchor Point Tool или удалить узловую точку Delete Anchor Point Tool, выбирая соответствующий инструмент из списка или просто подведя указатель к нужной точку кривой (указатель поменяет форму).

Изменить сегмент можно, выбрав инструмент Direct Selection Tool.

Щелкаем на сегменте. Можно изменять форму, перетаскивая вектор или сам сегмент.

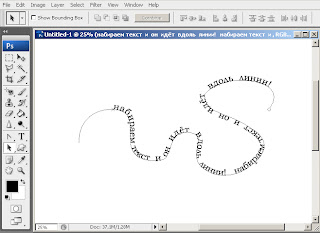
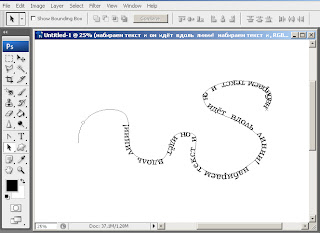
5. Перемещение и отражение текста по контуру.
Выберите инструмент Direct Selection Tool или Path Selection Tool и переместите его на текст. Курсор примет I-образную форму со стрелкой.
Щелкните и начните перемещать текст вдоль контура.

Если перемещать курсор поперек контура, то текст отразится на другую сторону контура.

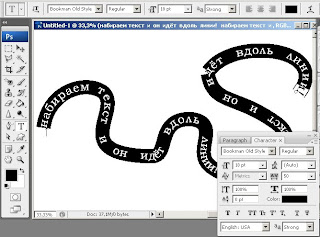
6. Вертикальный текст выводится вдоль контура параллельно базовой линии.

7. Чтобы текст шел на всю длину контура, его надо немного подкорректировать. Выделяем весь текст (Ctrl+A). Открываем палитру Character (Window – Character). И подбираем шрифт, его размер, расстояние между символами так, чтобы он равномерно распределился по контуру.


2 комментария:
Спасибо!!!!! А то я все время писала во FreeHand, экспортировала в в ерs, а потом в шопе открывала. Оказалось все намного проще!!! Еще раз спасибо!!! А не знаете, как можно провернуть так же не с текстом, а (например) с кружечком или звездочкой?
Для этого нужна кисть-кружочек или кисть звёздочка (или другая кисть).
На палитре Кисти устанавливаем:
Diameter (размер),
Spacing (на каком расстоянии друг от друга будут идти отпечатки),
в Shape Dynamics под Angle Jitter из списка Control выбираем Direction (отпечатки кисти будут поворачиваться с направляющей).
Теперь формируете направляющую инструментом Path.
Выбираем созданную кисть.
На палитре Path нажимаем внизу на вторую кнопку слева (Stroke path with brush).
Всё :)
Отправить комментарий